- ReaScript Basics — Interview on REAPER blog / Part-1
- ReaScript Basics — Interview on REAPER blog / Part-2
- How to Learn ReaScript for REAPER
- Useful Tools for REAPER Scripters
- ReaScript: What can we Expect from v5 Pre-Releases?
- Advanced Actions Management: Import and Export Toolbars Buttons linked to Scripts, Change Script Path and Name
- Scripting for REAPER: General Guidelines
- ReaScript Video Tutorial — Part. 1: The Console Output
- ReaScript Video Tutorial — Part. 2: The Api Documentation
- ReaScript Video Tutorial — Part. 3: Get/Set First Selected Item Properties
- ReaScript Video Tutorial — Part. 4: Loop in Selected Items
- ReaScript Video Tutorial — Part. 5: Conditions Basics
- ReaScript Video Tutorial — Part. 6: Time Selection
- ReaScript Video Tutorial — Part. 7: Loop in Items on Selected Tracks
- ReaScript Video Tutorial — Part. 8: Using Native Actions
- ReaScript Video Tutorial — Part. 9: Preventing Bugs
- ReaScripts Templates Repository on GitHub
You are a beginner or an hardcoder veteran in Scripting for REAPER, and you have the feeling that your coding and sharing experience could be better, that it could more pleasing or more efficient. You are at the right place!
Here a some useful extra tools I used when coding scripts for REAPER. They are all free and cross-platforms. I already spoke about some of them in previous articles, but I think it is useful to have them all grouped here for people interested in scripting. Let’s start!
Coding
Language Files
Don’t make coding harder than it should be, and start benefit right now from syntax highlight and auto-completion!
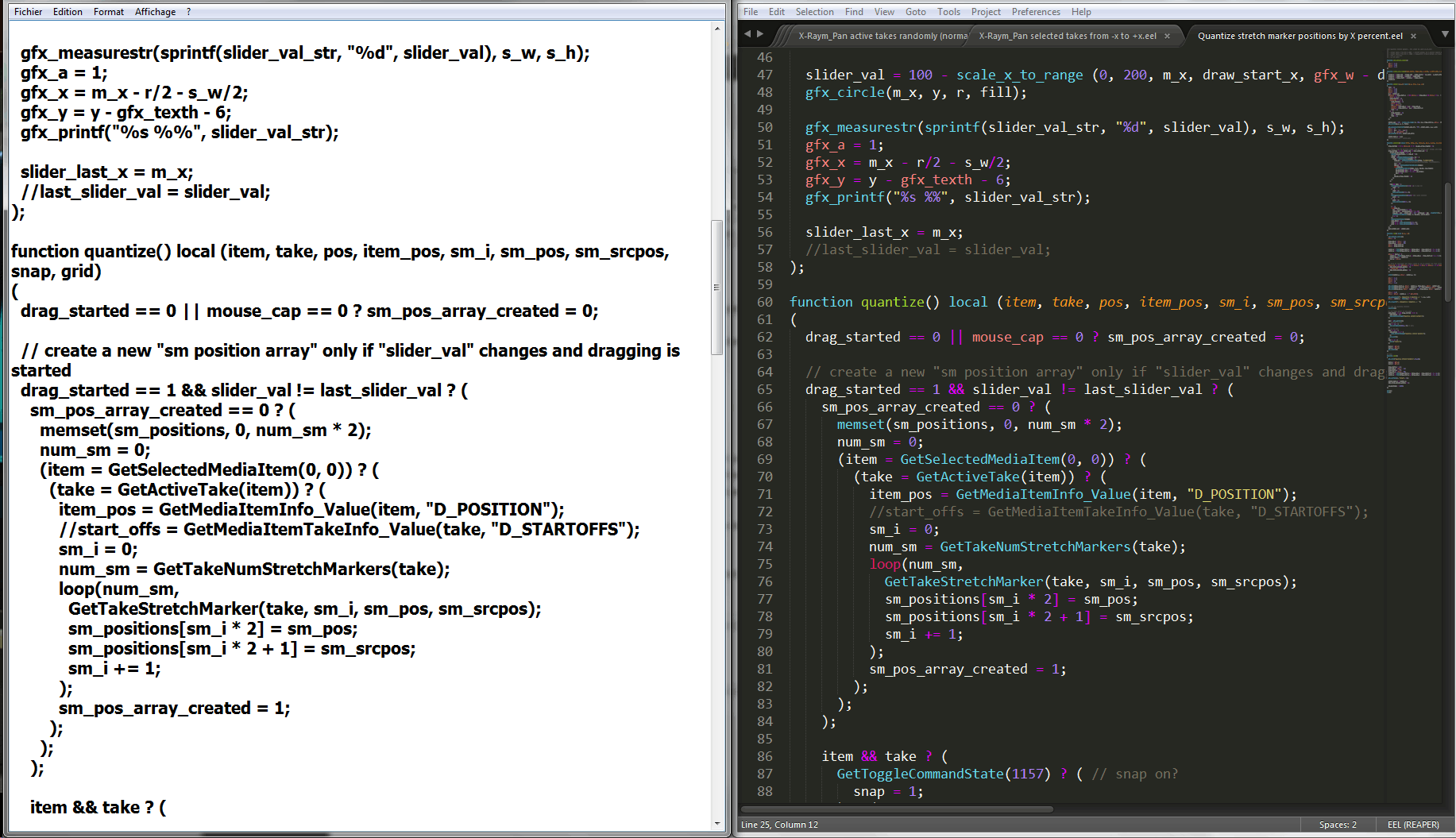
Syntax highlight will colorize your code semantically (according to code functions), which will allow you to debug it very quickly. A missing quote when naming a string ? Your code will instantaneously change color.
You will save time and effort, especially if your are modding someone else script, who doesn’t use he same coding conventions as you.
Auto-completion will allow you to just type the first letter of a functions/keywords, and complete it for you. It is a great way to save time, as you will not have to go in the API doc every time you want to write a function.
For EEL REAPER script language, you will have to download custom language pack made by the community.
You have two choices, depending on your OS/code editor:
I personally use both, and it really makes my coding experience more pleasing!
Here is a demo of the Breeder’s ReaSyntax (for Sublime Text).

For coding in Python or Lua, which is REAPER scripting future, (already present in REAPER 5 pre-release), you will not have to download extra files, as a lot of code editors already provide syntax highlight and auto-completion for this language. The downside is that you will not have auto-completion with REAPER functions. Unless someone work on it ? 😀
Note that in REAPER 5 pre-releases, the integrated code editor do have basic syntax color highlight.
Stylish
REAPER API documentation, aka reascript.html, is a bit raw. However, as every HTML document, you can add style to it, via CSS language. But how preserving your CSS addition across all version (and pre-version) of REAPER ? Simple: define a style for the URL, using the Firefox (or Chrome) extension Stylish!
Go to your document, create a style for it, and paste the CSS code I made for it:
See the Pen CSS for ReaScript API documentation by X-Raym (@X-Raym) on CodePen.
TADA! a beautiful API documentation without effort!
FindTweak
This Firefox extension is an indispensable tool when you are looking for functions in the API documentation. It will highlight every matching results, display their position in the scrollbar, tell you how many matching terms there is etc… Use it. You will never regret it!

Online Custom Doc
If you need to see the documentation on mobile, or if you feel the need to have more functions to the REAPER API documentation, I put online a custom modified version of the API documentation, with a lot of new functionalities for searching more effectively in the API, and of course with the CSS code shown above integrated directly in the page.
I created for demonstration purpose, so I don’t keep it up to date for the moment, but you can still benefit of its advanced tables, and its floating menu!
The URL is pretty simple to remember: bit.ly/reascript!

Sharing
GitHub App
GitHub is a great place for sharing code, and the GitHub app is a great tool for making it possible.
With the app, you will be able to synchronize offline folders with online repositories, and upload (commit) your code when you are happy with it, in a very efficient way!

A must have!
EasyCopy
No more plain text URl!
EasyCopy is a nice Firefox extension that help you copy link of pages, in a formated ways. You can add HTML tags, BBcode and even truncate part of the link you don’t want.
It is the tool I use to quickly share links on forums and on my website. It is way faster than copy the title page, paste it, then copy the link, select the title, add link, paste the link into the pop up window and click ok, then adding bold or embed the result in a list item.
Here is the rule I use for copy paste forum link with title of the URl (rule BBCode (Forum) Link):
[b][url=%url%]%title%[/url][/b]
I excluded this from copy :
- Cockos Confederated Forums - Powered by vBulletin- Cockos Confederated Forums
LICEcap
For every script you will do, a visual demo would be appreciate. Your script title or your script description may be very detailed, it does not worth a GIF demo about how to use it and how it works.
The great thing is that Cockos itself provide a free cross-platform tool for making animated GIF from screen region! It can also add timecode (very handy), title at the beginning, have pre-roll etc… It is a very convenient tool, which provide nicely optimized GIF, and it is very simple to use.
It is called LICEcap and you can find it on Cockos website!
Lets now see how to upload GIF easily!
CloudApp
CloudApp is a bit like DropBox, but with advanced feature for screenshot sharing. Contrary to Droplr, it has a free plan. Its limitations is ok (max files per day:10, max size: 25Mb). You do not have storage limit on your cloud space, so don’t worry about that!
With CloudApp, you can make full screen/area screenshot/screencapture, that are directly uploaded online. You can easily copy paste the link from the app icon.
I prefer use LICEcap for the capture, for its nice timecode function. Uploading a file is as easy: click and drag the icon file on the icon app. Done.
It works with GIF… and any other file!

You will also have view counter for each uploaded file, and the ability to mark it as private/public…
Not bad for a free service!
It is not very expansive but too much for me!
Conclusion
All this tools really made my scripting more efficient, and allow me to share my scripts in few minutes. Save your time, they are all free!
What about you? Do you use some useful tools when scripting for REAPER that you want to share?
- ReaScript Basics — Interview on REAPER blog / Part-1
- ReaScript Basics — Interview on REAPER blog / Part-2
- How to Learn ReaScript for REAPER
- Useful Tools for REAPER Scripters
- ReaScript: What can we Expect from v5 Pre-Releases?
- Advanced Actions Management: Import and Export Toolbars Buttons linked to Scripts, Change Script Path and Name
- Scripting for REAPER: General Guidelines
- ReaScript Video Tutorial — Part. 1: The Console Output
- ReaScript Video Tutorial — Part. 2: The Api Documentation
- ReaScript Video Tutorial — Part. 3: Get/Set First Selected Item Properties
- ReaScript Video Tutorial — Part. 4: Loop in Selected Items
- ReaScript Video Tutorial — Part. 5: Conditions Basics
- ReaScript Video Tutorial — Part. 6: Time Selection
- ReaScript Video Tutorial — Part. 7: Loop in Items on Selected Tracks
- ReaScript Video Tutorial — Part. 8: Using Native Actions
- ReaScript Video Tutorial — Part. 9: Preventing Bugs
- ReaScripts Templates Repository on GitHub

