J’écrivais il y a peu un très long article, et j’était si désabusé par la tâche de les numéroter que je ne pris même pas le temps de le faire.
Dans un logiciel de traitement de texte, on peut avoir une numérotation automatique des chapitres, et fort heureusement d’ailleurs, parce que quand on écrit un scénario et qu’on rajoute une séquence au milieu du récit, on est bien content de pas avoir à réécrire toute la numérotation.
C’est là que je me suis dit : « nan mais c’est pas possible, quelqu’un a forcément déjà voulu faire ça avant, il DOIT il y avoir un moyen d’avoir une numérotation automatique headers en HTML, que ce soit à l’aide de Javascript, de Jquery ou d’autre chose ! »
Et… Oui, ça existe, et même, ça existe depuis la version 2.1 du CSS. Parce que oui, ce n’est que du simple CSS. Vous vous doutez de ma surprise en voyant que la solution non seulement existait depuis longtemps, mais en plus était très simple à intégrer.
C’est la première fois que je voyais ces propriétés CSS malgré les livres entiers que j’ai pu lire sur le sujet, je ne pense donc pas que cela soit très connu. Et pourtant… quelle puissance !
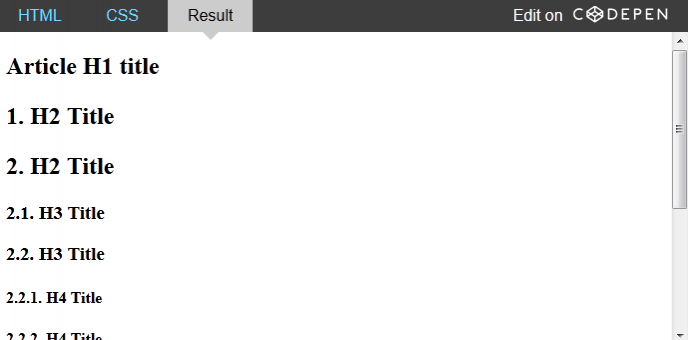
Je me suis donc basé sur un très bon article qui explique la propriété CSS counter et ses dérivés en détails : Automatically numbering headings via CSS par Axel Rauschmayer, pour en faire une version WordPress, qui ne marche que sur les titres compris dans les articles (pas les widgets etc…). Et voici le résultat :
<!--Sample HTML-->
<article>
<h1>Article H1 title</h1>
<h2>H2 Title</h2>
<h2>H2 Title</h2>
<h3>H3 Title</h3>
<h3>H3 Title</h3>
<h4>H4 Title</h4>
<h4>H4 Title</h4>
<h5>H5 Title</h5>
<h5>H5 Title</h5>
<h6>H6 Title</h6>
<h6>H6 Title</h6>
</article>See the Pen Automatic Numbering Heading with CSS by X-Raym (@X-Raym) on CodePen.
Ceci correspond à la même numérotation que celle généré par mon plugin de Tables des Matières automatiques favori, à savoir Table of Content Plus. Génial non ? 😀
Seuls inconvénients, le contenu généré en CSS ne peut pas être référencé par les moteurs de recherches (ce qui est, pour une numérotation de chapitre, n’est pas bien grave je pense) et n’est pas sélectionnable (c’est considéré comme du style, pas du contenu). Vous n’aurez pas la numérotation de chapitre si vous sélectionner le texte et le copier ailleurs.
Mise à part ça, le temps gagné est inestimable. Il FALLAIT que je vous en parle 😀